进度条有两种类型,一种是直的;一种是圆形的;直的进度条可以设置范围【0-x】,可以有标准的进度,而圆形的是没有标准进度的,一般在不明白进度的情况下使用。
进度条也有很多的特效。例如新浪微博的图片下载时的进度。

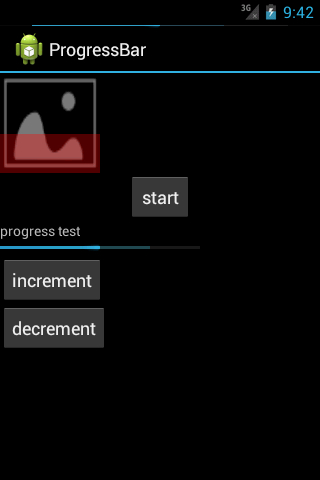
上图的第一个图片就是特效的进度条了,它有一个背景图片,上面红色的部分是进度。实现方法很简单:
布局文件中的ProgressBar的配置如下:
< ProgressBar android:id ="@+id/progressbar" style ="@android:style/Widget.ProgressBar.Horizontal" android:layout_width ="100dp" android:layout_height ="100dp" android:max ="100" android:background ="@drawable/bkg_pic_clicktoload" android:progressDrawable ="@drawable/progress_drawable" />
这里的style是设置进度条的样式的,进度条的样式可以再docs文档中查看到,一共有如下几种:
默认的进度条样式是圆形的。
上面给ProgressBar设置了背景图片和progressDrawable,progressDrawable就是进度使用的drawable。它的定义如下
< layer-list xmlns:android ="http://schemas.android.com/apk/res/android" > < item > < clip android:clipOrientation ="vertical" android:gravity ="bottom" > < shape > < size android:height ="100dp" android:width ="100dp" /> < gradient android:angle ="90" android:centerColor ="#55ff0000" android:centerX ="0.75" android:endColor ="#55ff0000" android:startColor ="#55ff0000" /> </ shape > </ clip > </ item > </ layer-list >
详细的效果以及代码请下载附件中的项目。 关于进度条更多的功能可以查看apidemos中的例子。